一个轻量级多功能web聊天室PHP源码
资源简介
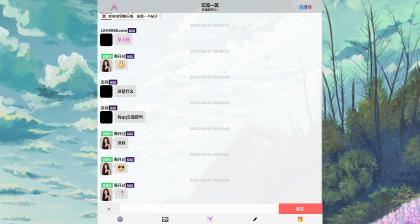
一个轻量级多功能免费开源web聊天室,轻量级实用功能多而强悍的聊天室系统
版本特点:
支持图文发送,兼容QQ内置,微信内置,pc等浏览器
无需服务端操作,php+mysql高效运行,无需第三方插件
高效+极快的运行速度
聊天室+bbs推送 多功能聊天室
支持一键粘贴网页图片发送
自定义马甲 分布马甲 多账号一键切换
自定义虚拟在线人数
搭建教程:
上传至网站根目录
访问域名/install.php
填写对应的数据库信息+管理员信息-自动安装搭建成功
需要登录才能下载
黑蜘蛛







评论
35条评论hxynb Lv.1 Chrome 132.0.0.0
Chrome 132.0.0.0  Windows 回复
Windows 回复
66545465
江西省赣州市 电信
tommy Lv.1 Chrome 143.0.0.0
Chrome 143.0.0.0  Windows 回复
Windows 回复
越南
shenlang Lv.1 Chrome 132.0.0.0
Chrome 132.0.0.0  Windows 回复
Windows 回复
666
吉林省长春市 吉林大学
liuyewen Lv.1 Chrome 134.0.0.0
Chrome 134.0.0.0  Windows 回复
Windows 回复
666
香港 特别行政区
au2060 Lv.1 Chrome 131.0.0.0
Chrome 131.0.0.0  Windows 回复
Windows 回复
test
澳洲 新南州OPTUS INTERNET零售互联网服务
suiyue9812 Lv.1 Chrome 131.0.0.0
Chrome 131.0.0.0  Windows 回复
Windows 回复
66666
中国 移动
aoshen Lv.1 回复
6666666666
美国 华盛顿Cogent通信公司
qq81363880 Lv.2 Chrome 109.0.5414.121
Chrome 109.0.5414.121  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
新人报道 学习一下
学习一下
河南省新乡市 联通
daniaozzz Lv.1 Chrome 129.0.0.0
Chrome 129.0.0.0  Windows 回复
Windows 回复
666
美国 华盛顿州西雅图市亚马逊(Amazon)公司数据中心
worker Lv.1 Chrome 127.0.0.0
Chrome 127.0.0.0  Windows 回复
Windows 回复
泄露
福建省厦门市 电信